
I don't think you need yet another blog post to tell you mobile is becoming a bigger and bigger thing. Your website has to look good and perform well on mobile - you know that. But is it? How do you tell? How do you improve?
We here at FireRoad Digital are very data driven. So our process for improving mobile performance for our client Drupal sites uses the same general methodology we use for most everything:
- Implement best practices techniques for implementing a certain functionality or improvement, based on our experience with developing and enhancing literally figuratively millions of Drupal websites
- Test, measure, analyze the results
- Iterate based on what we've learned
Let's look at our own FireRoad website as an example of this process. We developed it in Drupal 7 to be mobile responsive from the beginning, meaning it dynamically optimizes how the content and user interface is displayed and interacted with by the viewer based on the device being used. So we've already done part of Step 1- the basics- but for the sake of example, let's do some testing and analyzing of the initial website before we would normally go through our typical optimization process.
We can also use this opportunity to try out Test My Site, a new super easy to use and understand website usability and performance test tool from Google. Based on their PageSpeed Insights, which has been embedded in their other tools such as the Google Search Console, this tool doesn't require a Google account to use and provides results easily understandable results, with clear actions for improvement.
Let's be brave (and transparent) and run this tool on fireroaddigital.com

Click TEST NOW and the tool will scan and process your site for a few seconds, and dispense some wisdom about mobile viewing habits and statistics while you wait.
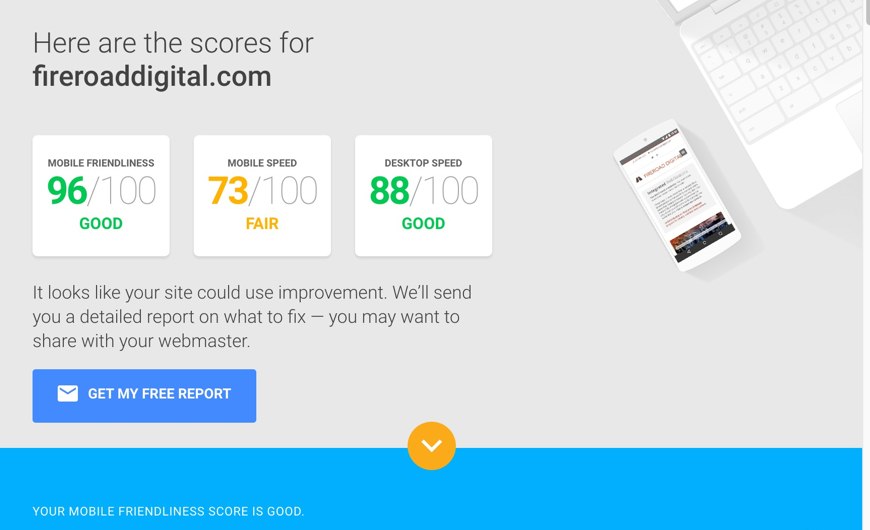
Shortly you will see the results summary page, which for our site is ..

Our "mobile friendliness score is good" ! Good ... but looks like we could improve. Click on the GET MY FREE REPORT button and Google will send you a lovely PDF with more details and action items. We can also step through the different categories right now and drill into the details. Just scroll down ...



So what to do next? The first category - Mobile Friendliness - shows how well we developed our mobile look & feel to both look good on mobile devices, as well as be optimized for mobile interaction. Looks like we've done pretty well there- the general process of developing Drupal mobile friendliness deserves a blog post of its own, including Drupal theming, media queries, Bootstrap and grids, and lots more ... which we totally should get around to writing one of these days. But looks like there are still a few points we could eke out with some tweaking.
We did the worse on the second category - Mobile Speed. We already run on the fastest, most powerful Drupal hosting platform around - Pantheon - with plenty of processing power, RAM, SSD drives, Varnish caching, and just about anything else that can be done to increase server response. Since we are not directly managing our web server (with good reason), we do have limited options on what we can change there. On the client side, maybe some of our images are too large to download on mobile quickly. Maybe we should us e a Content Delivery Network. Maybe we haven't configured caching on the client side correctly. Lots of options here.
And thirdly, this test looks at our desktop speed. There will be some similar criteria as the mobile speed, with more leeway given since desktop users typically have more bandwidth available and larger images are needed to fill up bigger desktop monitors. We did well, but we won't ever be satisfied with a B+.
in parts 2,3 and 4 of this series we will look at each category - why we received the grade we did and what specifically we can do to improve each number. Stay tuned - we are going for 100 / 100 / 100 !
